Документация 1С-Битрикс для пользователя - базовые знания по настройке и работе с платформой
Информация по администрированию CMS-системы Bitrix - техническая документация
Ограничения
- Решение устанавливается на редакции «Старт», «Стандарт», «Эксперт»
- Версия Битрикс должна быть не менее 15.5 с активной лицензией
- Версия PHP должна быть не менее 5.6
- Для работы виджета инстаграмма необходима библиотека cURL
Подготовка к установке
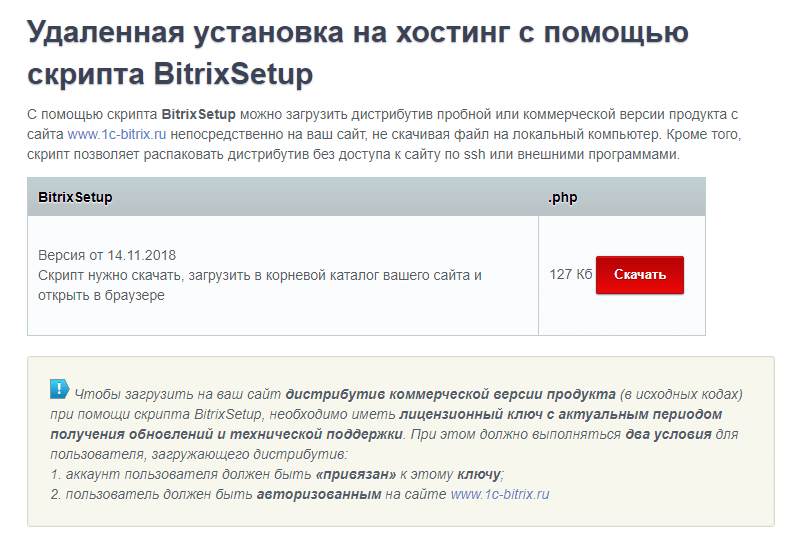
В первую очередь необходимо загрузить скрипт установки 1С-Битрикс в директорию вашего сайта.
Скрипт установки (BitrixSetup) можно скачать на официальном сайте:
http://www.1c-bitrix.ru/download/cms.php

Установка 1С-Битрикс через BitrixSetup
Переходим в браузере по адресу вашдомен/bitrixsetup.php и выбираем дистирибутив «1С-Битрикс: Управление сайтом», указав вашу редакцию. После чего вводим ваш лицензионный ключ 1С-Битрикс и нажимаем «Загрузить». После загрузки следуйте инструкциям мастера установки
Подробно установка битрикса описана в официальном курсе «Курс для хостеров»:
https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=32...
Установка модуля
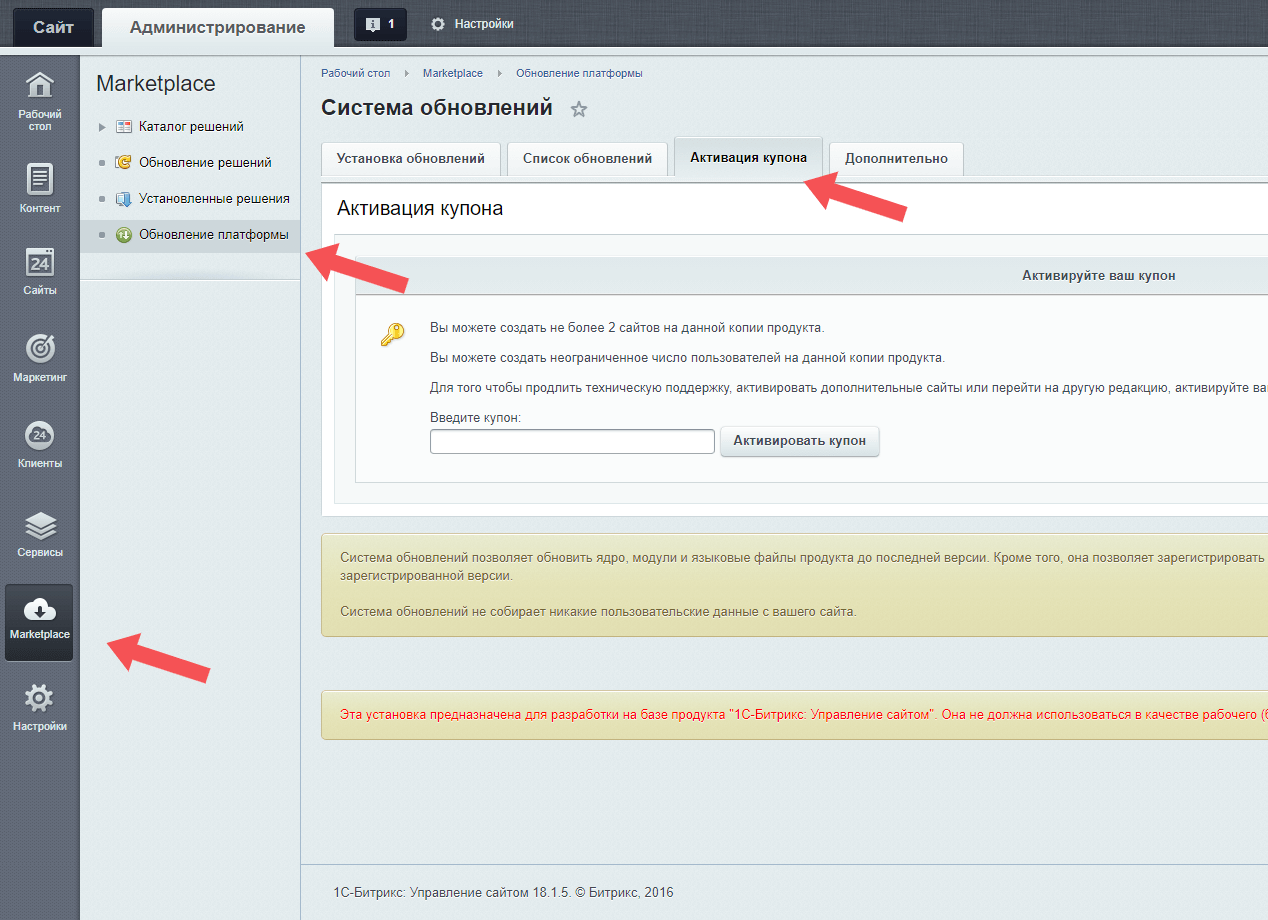
Активация купона решения
Администрирование → Marketplace → Обновление платформы → вкладка «Активация купона»

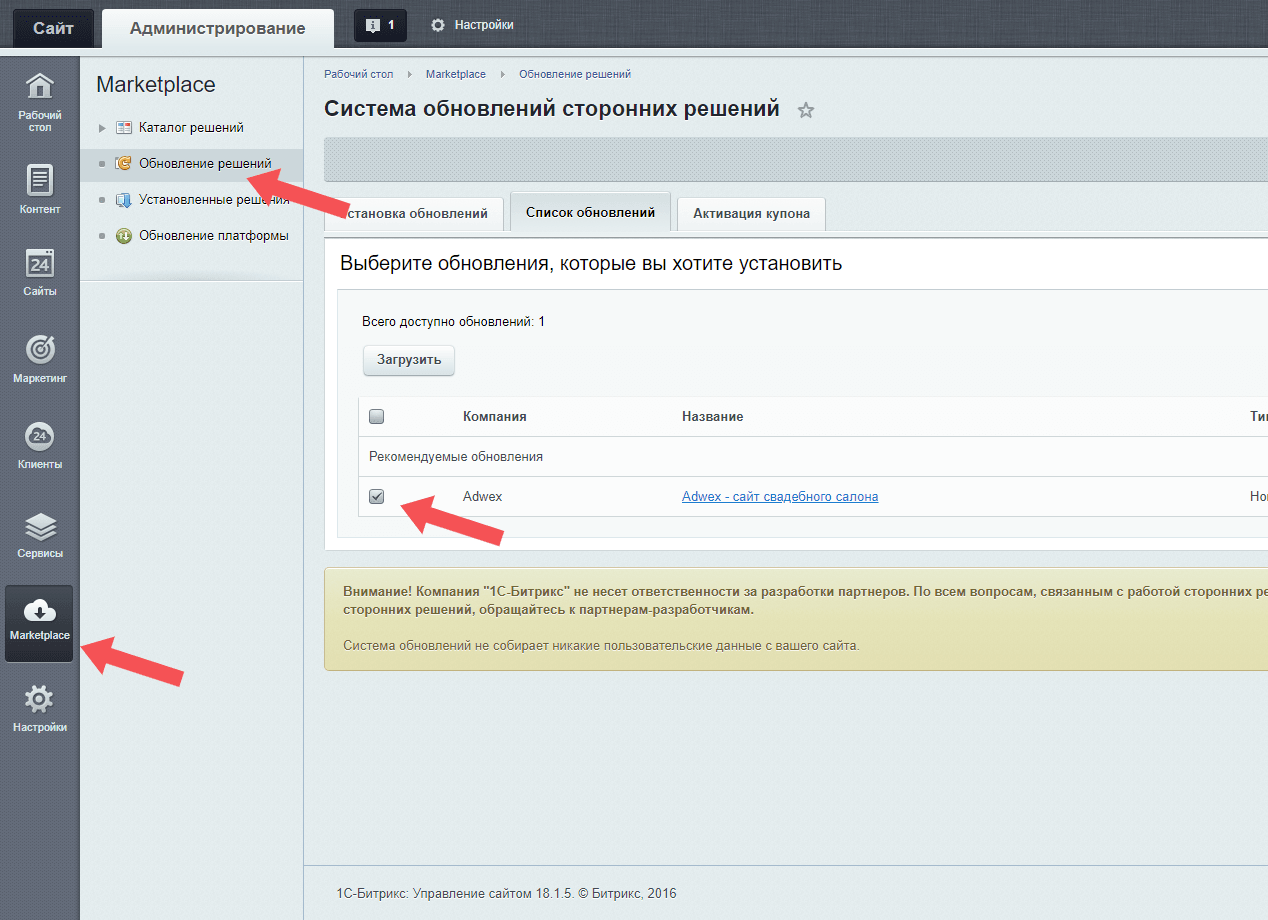
Скачиваем решение
Администрирование → Marketplace → Обновление решений → Список обновлений

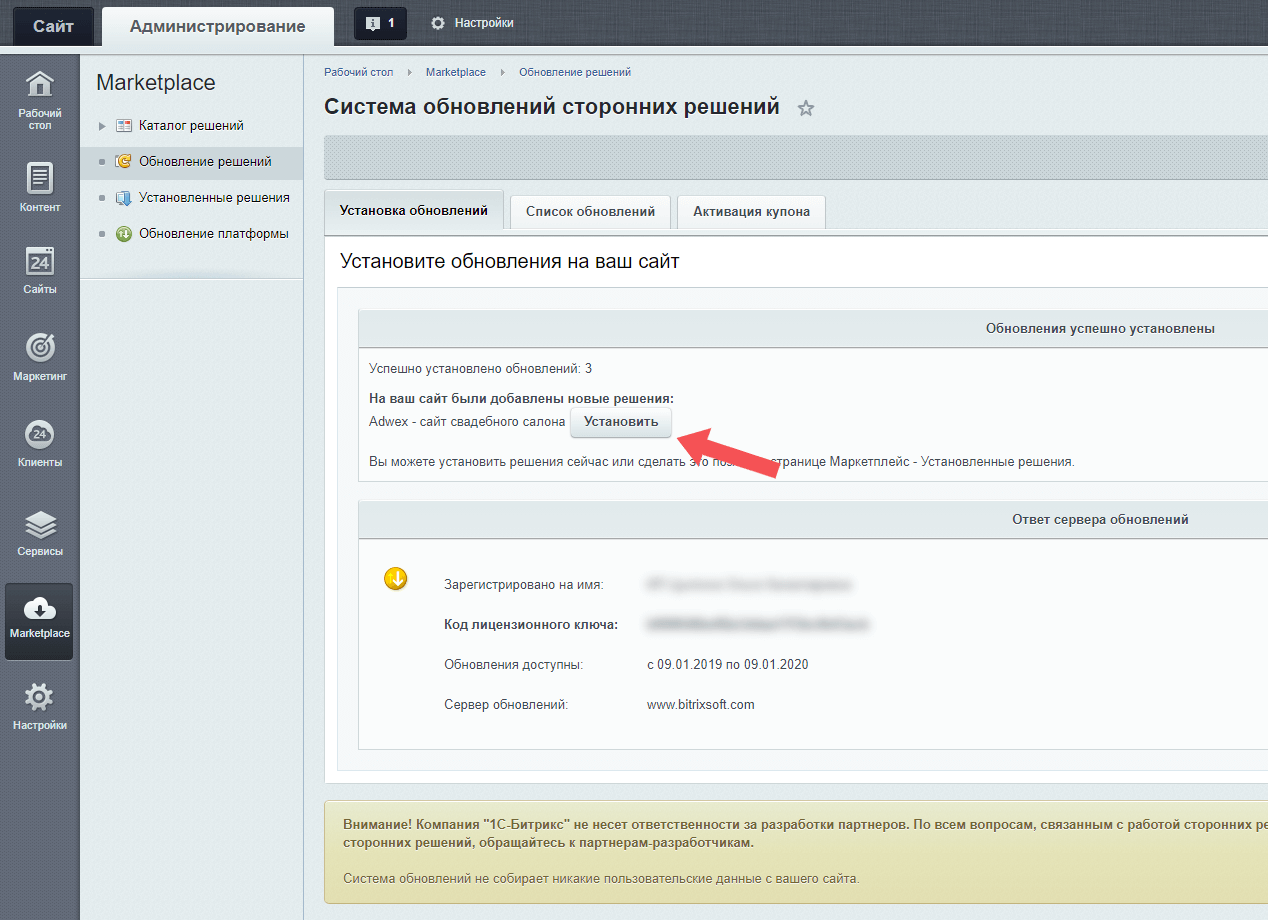
После загрузки жмем «Установить»

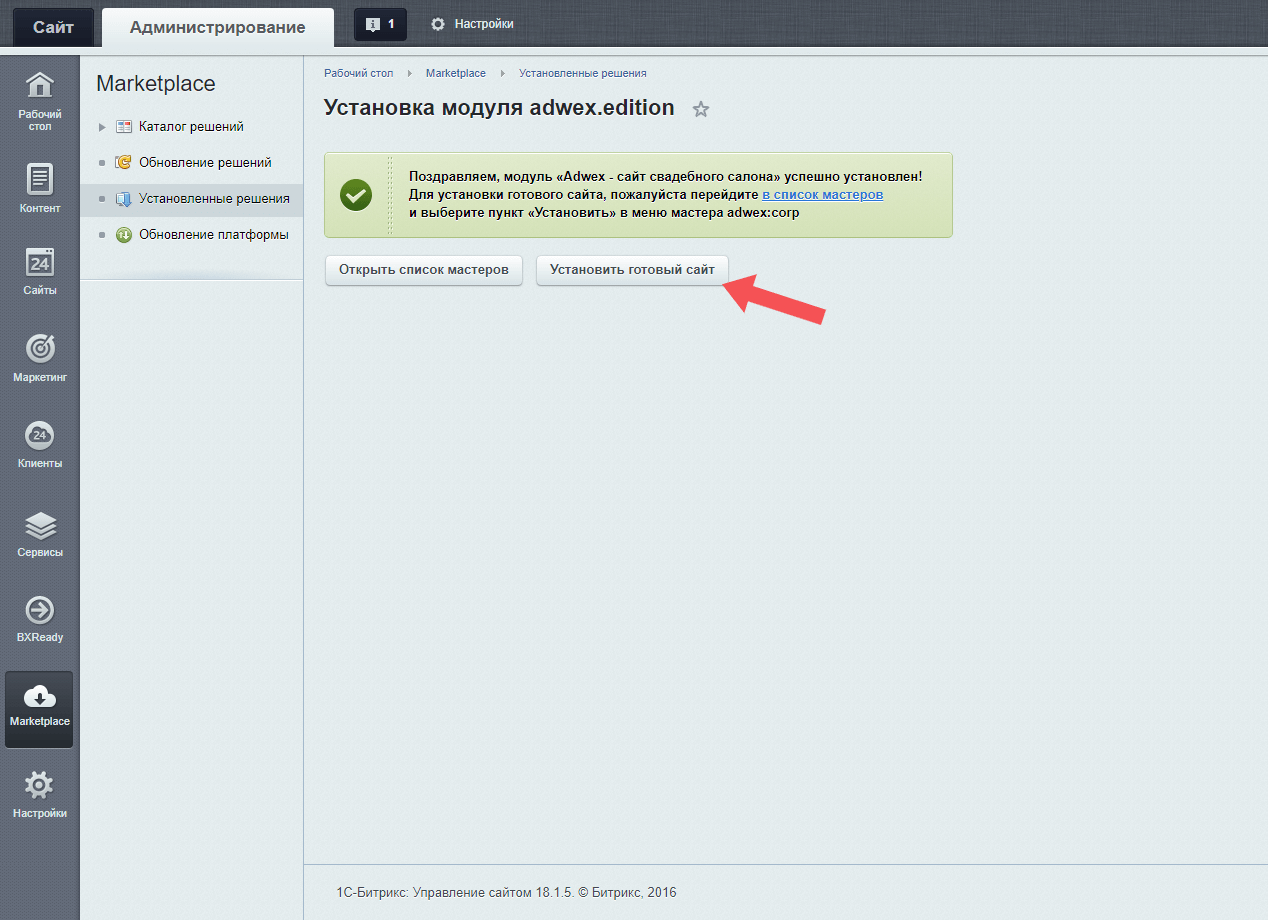
После установки модуля, переходим к установке самого решения

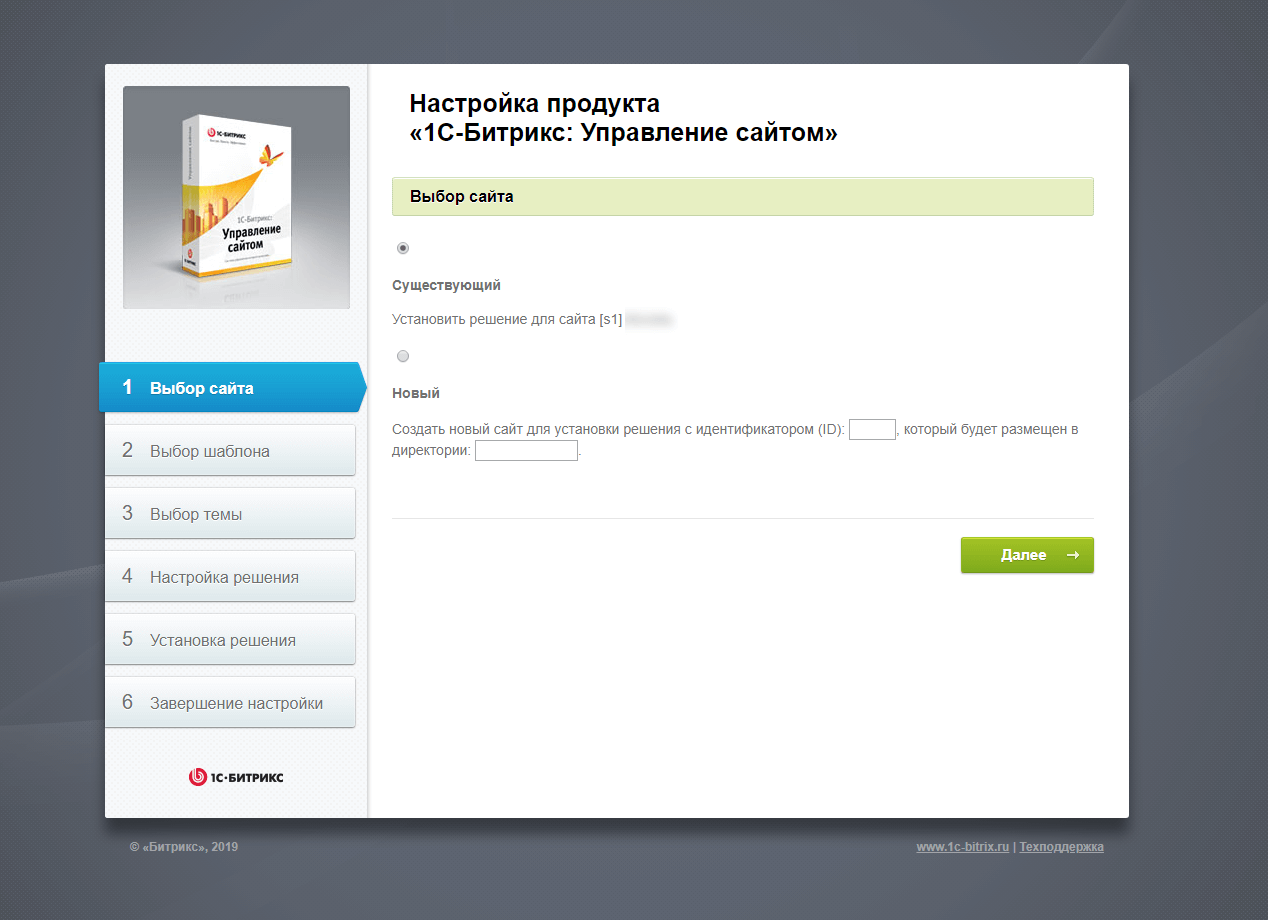
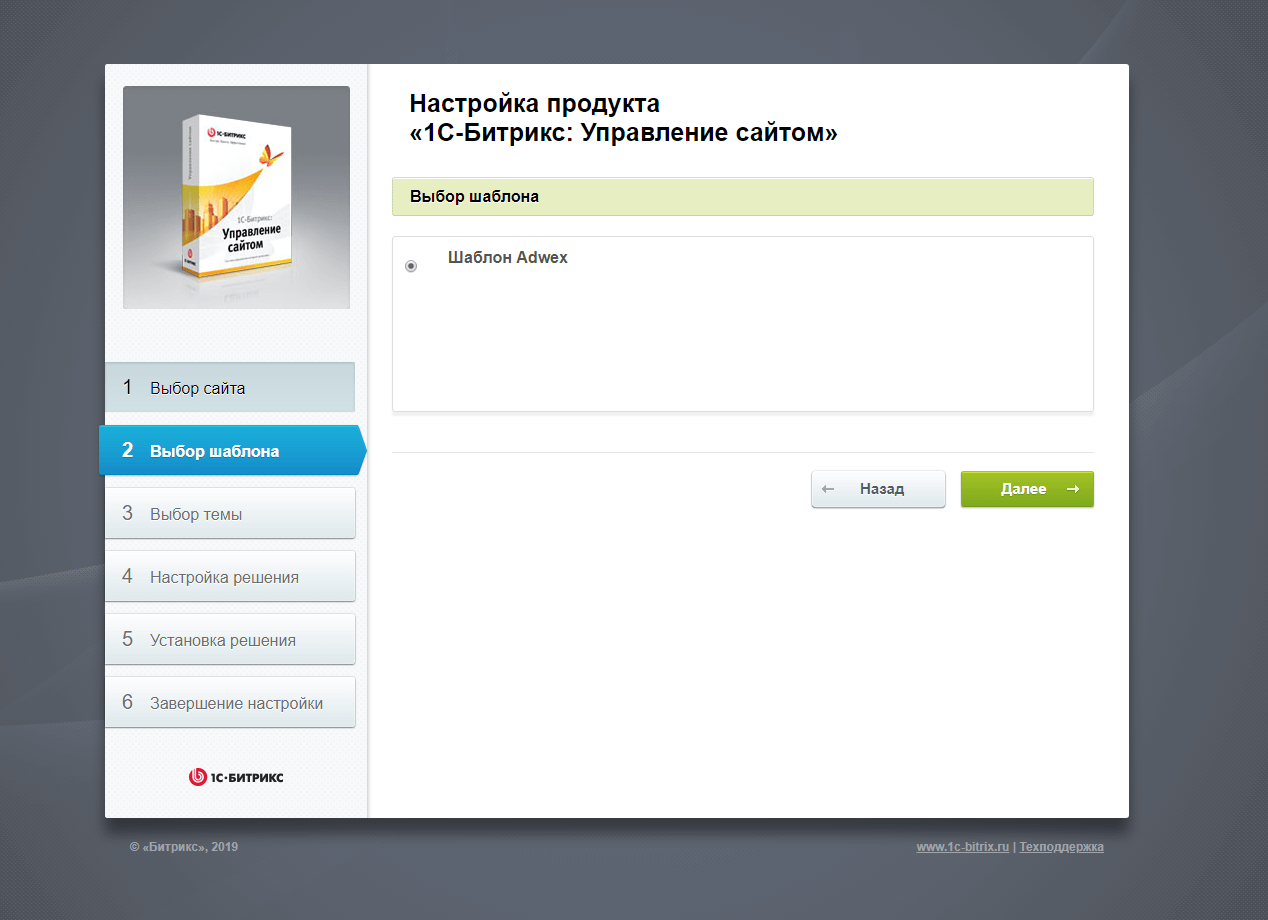
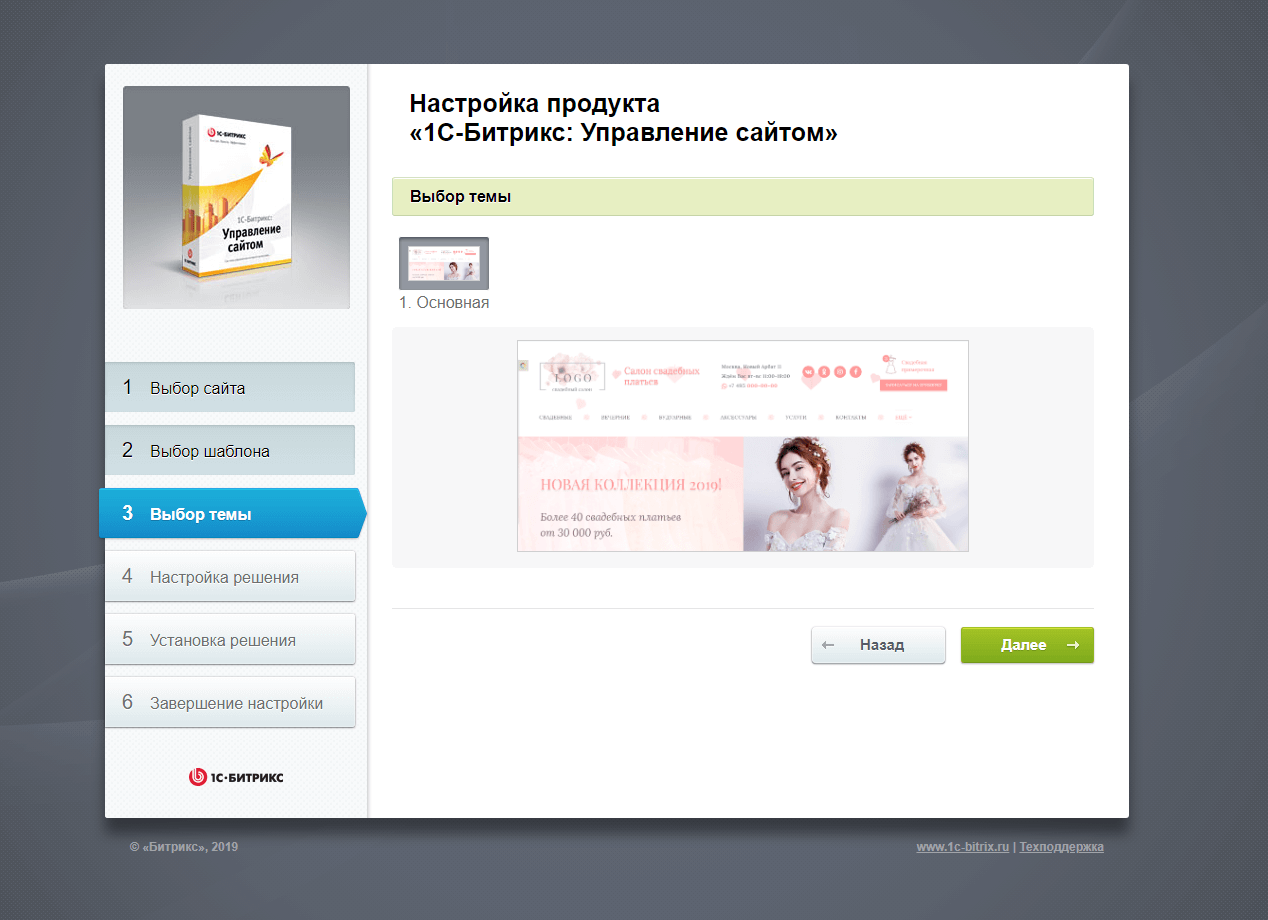
Нажать на кнопку «Установить готовый сайт». Выбрать тип сайта (существующий или новый), шаблон и тему.



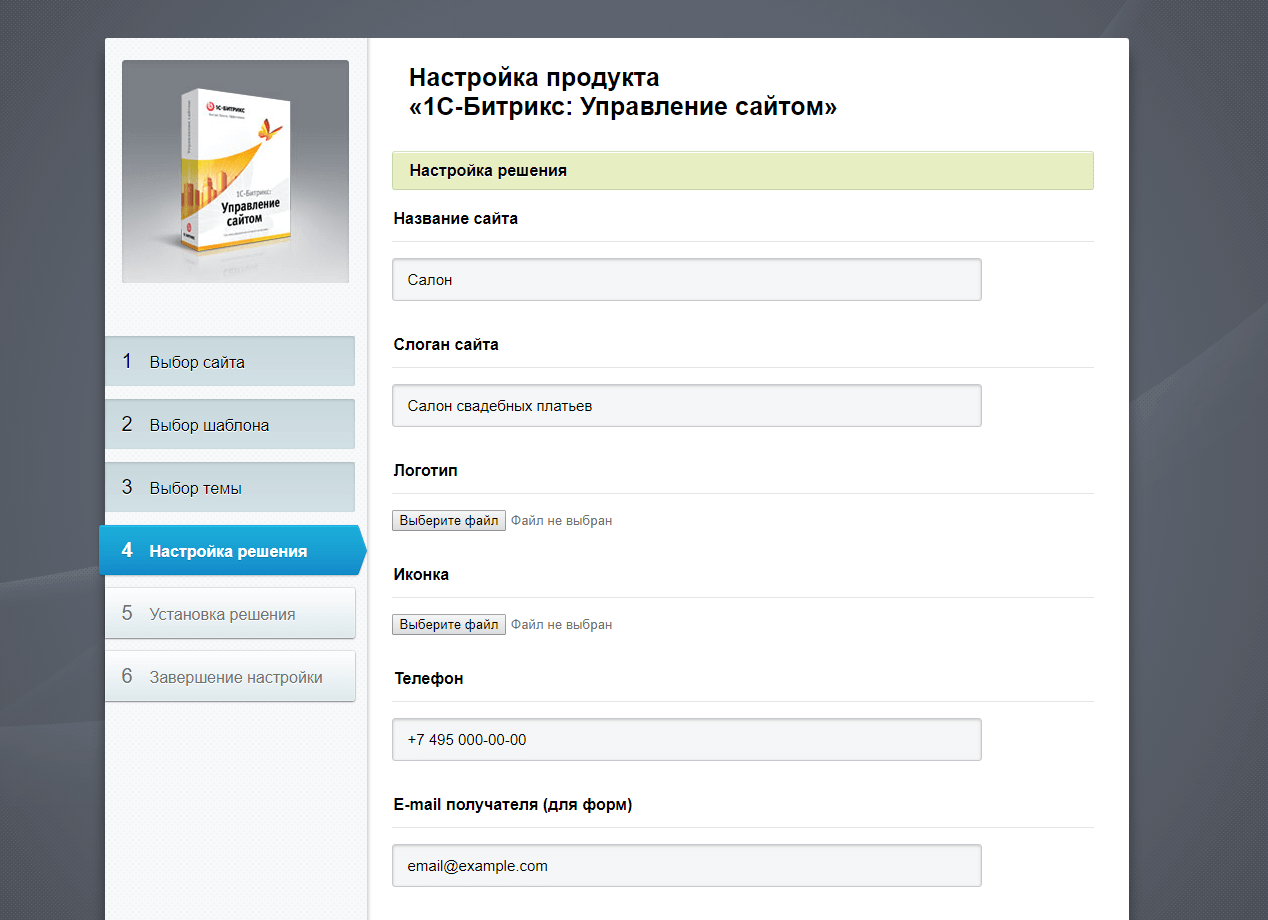
На шаге «Настройка решения», введите свои данные вашей компании

Дождитесь установки решения и перейдите на новый сайт

Настройки модуля
По своему желанию, вы можете изменить некоторые настройки модуля.
На странице «Настройки» → «Настройки продукта» → «Настройки модулей» → «Adwex - сайт свадебного салона» доступны, следующие параметры:
- Включить переключатель тем — включает вывод настроек модуля в публичной части сайта.

- Показывать сердца в шапке сайта — включает анимированные сердца.
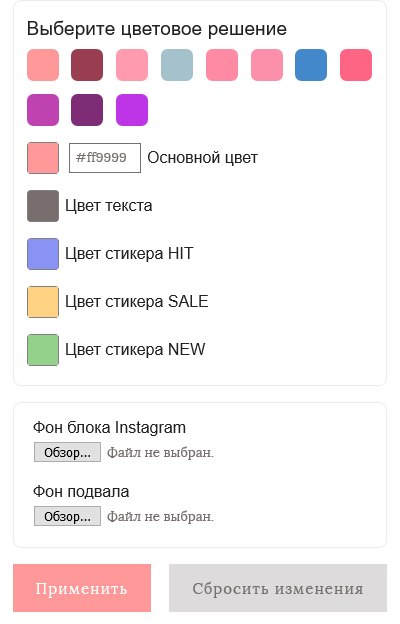
- Основной цвет, Цвет текста, Цвет HIT, Цвет SALE, Цвет NEW — различные цвета сайта.
- Изображение в блоке Instagram — фоновое изображение блоков Instagram.
- Изображение в подвале — фоновое изображение подвала сайта.
- Название сайта — выводится в подвале рядом со знаком копирайт.
- Слоган сайта — выводится в шапке рядом с логотипом.
- Логотип — выводится в шапке и на картах.
- Иконка — иконка вывдоится в браузере и поисковых системах. Желательно загружать квадратное изображение 96×96px
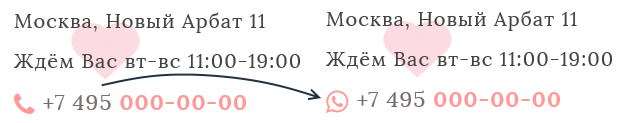
- Телефон — выводится в шапке сайта и в футере
- Показывать ссылку на WhatsApp — рядом с телефоном вместо значка телефона, будет выводиться значек WatsApp с ссылкой на контакт.

- E-mail получателя (для форм) — адрес почты куда будут уходить оповещения о записи на примерку
- Возрастные ограничения — выводится в подвале сайта
- Юридическое название и адрес — используется для страницы «Правила и политика сайта»
- Социальные сети — ссылки на социальные сети
- Текст для товара без цены — если у товара не заполнена цена, то вместо нее будет выводится текст из этого поля
- Текст для примерочной — выводится в шапке сайта
- Ключ сайта recaptcha, Секретный ключ recaptcha — если с сайта приходят ложные формы от спам-ботов, рекамендуем получить ключи от Google Recaptcha. После воода ключей, каждая отправка формы будет проверяться невидимой капчей.
- Код Яндекс метрики — код Я.Метрики целиком. Код вставится после открывающего
<body> - Код Гугл аналитики — код Google Analitics. Код вставится перед закрывающим
<head> - Инфоблок каталога — в выпадающем списке выберите ваш инфоблок с товарами